

넷플릭스 화면 디자인_HTML/CSSProject2023. 8. 30. 15:05
목차
📂 파일 구조
| 🗂️project ├─📂assets - 사용할 이미지들 │ └─🖼️images │ ├─📂styles - 적용한 스타일 │ └─🖌️bottom.css │ └─🖌️general.css │ └─🖌️header.css │ └─🗒️index.html |
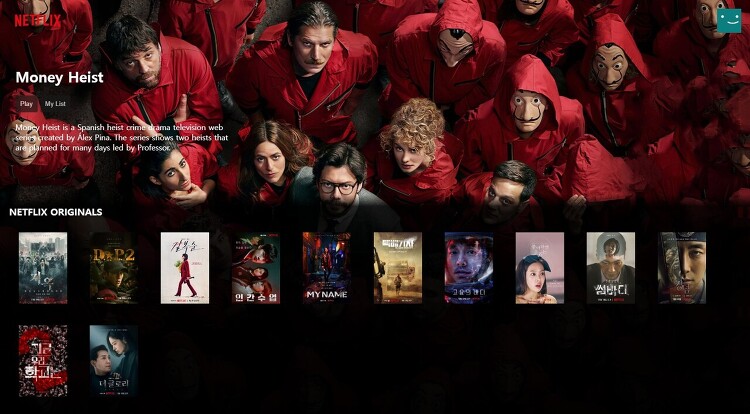
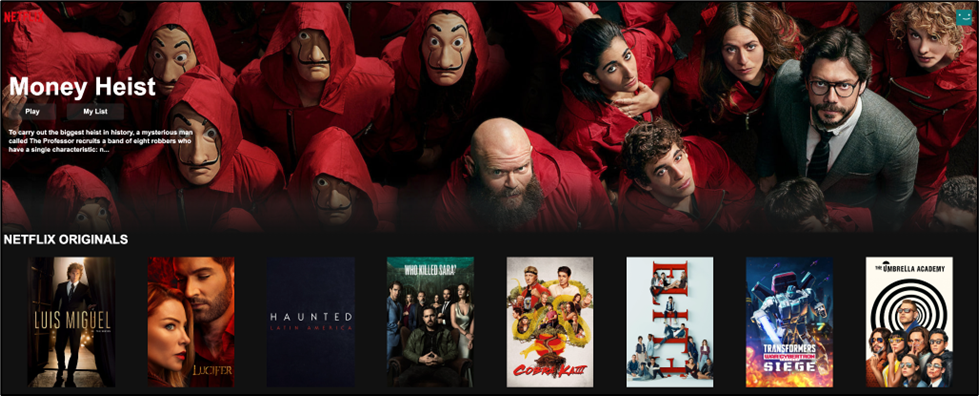
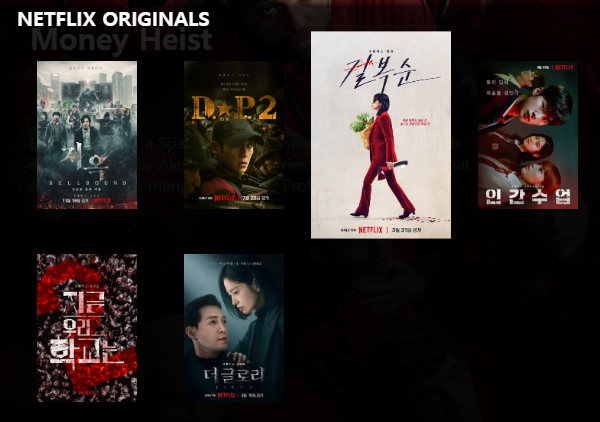
기대 결과


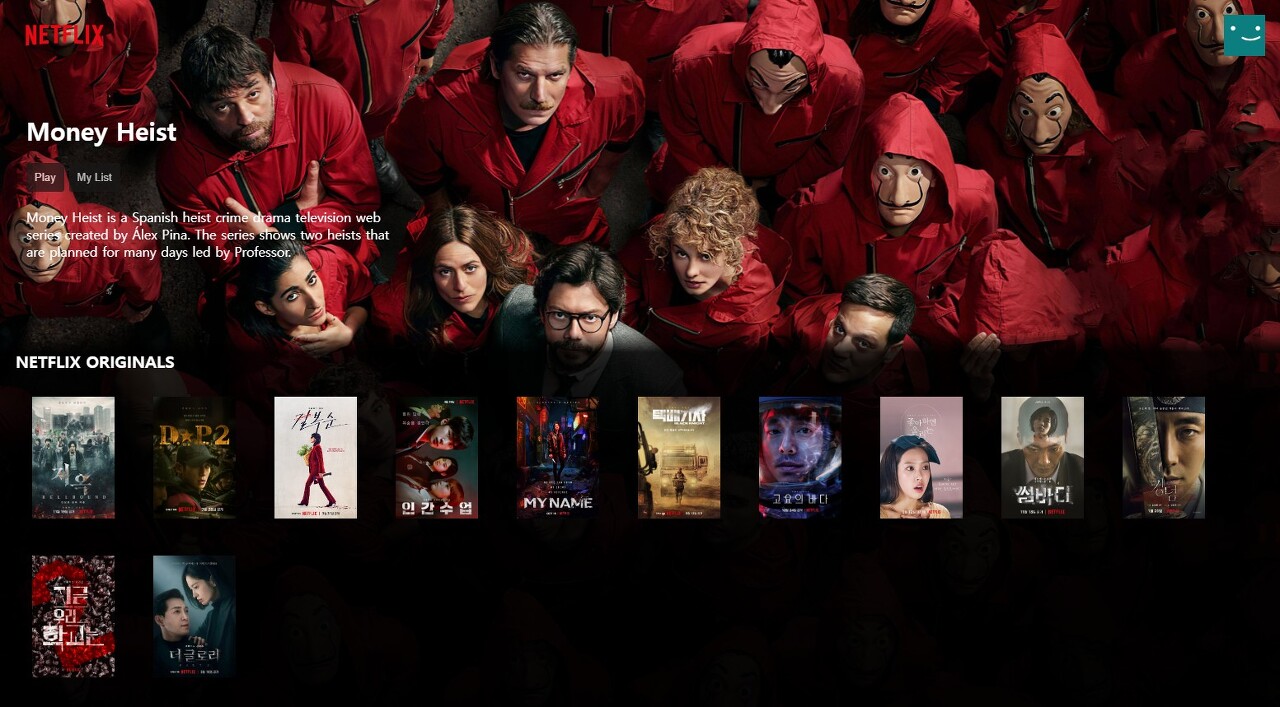
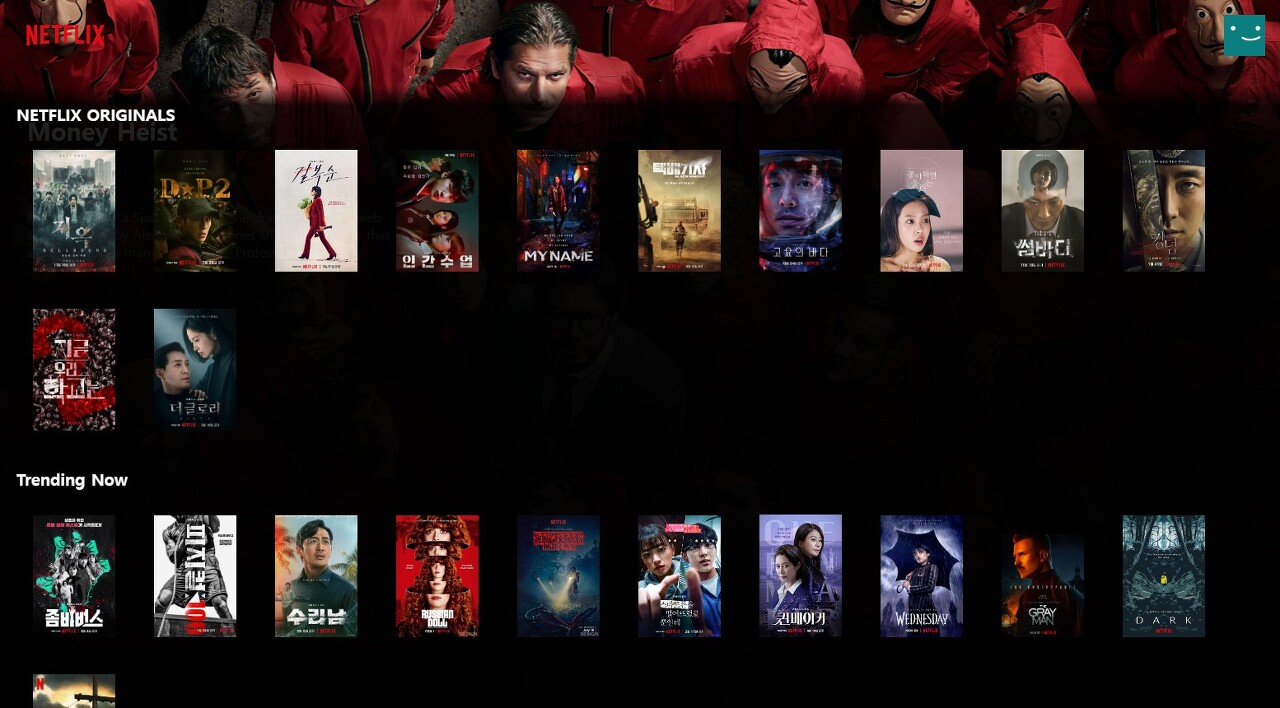
최종 결과



주요기능
- transition & transform 사용하여 이미지에 마우스 호버 시 점차 확대
.main-bottom img {
transition: transform 1s ease-out;
}
.main-bottom img:hover {
transform: scale(1.4);- linear-gradient를 주어 검정색 opacity를 조절하여 배경과 작품 목록 컨테이너 사이의 경계를 부드럽게 표시
background: linear-gradient(rgba(0, 0, 0, 0) 1%,
rgba(0, 0, 0, 0.85) 4%,
rgba(0, 0, 0, 0.95) 20%,
rgba(0, 0, 0, 1) 100%);Github
GitHub - childevnote/goorm-project-01
Contribute to childevnote/goorm-project-01 development by creating an account on GitHub.
github.com
728x90
반응형
'Project' 카테고리의 다른 글
| Todo리스트_JavaScript/HTML/CSS (2) | 2023.08.31 |
|---|---|
| 혼밥러 탈출을 위한 매칭 & 키오스크 서비스 (0) | 2023.08.22 |
| Java swing kiosk project (4) | 2022.01.09 |
| [Bricks Run] 벽돌 피하기_C언어 게임 (0) | 2021.08.22 |

@kdj :: Childev'note
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!


![[Bricks Run] 벽돌 피하기_C언어 게임](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbZDHW9%2Fbtrb83soLoa%2FT2oXOw1qgy6lSy5lOGClkK%2Fimg.png)